Lesser-Known And Underused CSS Features In 2022
https://www.smashingmagazine.com/2022/05/lesser-known-underused-css-features-2022/
After reading Louis Lazaris’ insightful article “Those HTML Attributes You Never Use”, I’ve asked myself (and the community) which properties and selectors are lesser-known or should be used more often.
all Property #
This is a shorthand property which is often used for resetting all properties to their respective initial value by effectively stopping inheritance, or to enforce inheritance for all properties.
initial
Sets all properties to their respective initial values.inherit
Sets all properties to their inherited values.unset
Changes all values to their respective default value which is eitherinheritorinitial.revert
Resulting values depend on the stylesheet origin where this property is located.revert-layer
Resulting values will match a previous cascade layer or the next matching rule.
currentColor #
Often referred to as “the first CSS variable”, currentColor is a value equal to the element’s color property. It can be used to assign a value equal to the value of the color property to any CSS property which accepts a color value. It forces a CSS property to inherit the value of the color property.
This value can be very useful to avoid assigning the same value to multiple CSS properties which accept color like border-color, background, box-shadow, etc. within the same selector.
Custom Property Fallback Value #
Custom properties brought significant improvements to CSS by allowing developers to create reusable values in their stylesheet without the need for CSS preprocessor like SASS. Custom properties were instantly adopted and are widely used today to great effect, especially in theming and interaction with JavaScript.
However, I feel like the fallback value was somewhat ignored. If you are unfamiliar with the fallback value, it’s the second value that can be assigned to var function which is applied if the first value is not set.
color: var(--color-icon, #9eeb34);
We can also set another variable as a fallback.
color: var(--color-icon-primary, var(--color-icon-default));
Counters #
CSS allows developers to define named counters that can be incremented, decremented, and displayed using CSS content property.
counter-reset
This property is used for initializing single or multiple counters. A default starting value can also be assigned.reversed
Function used when defining a counter withcounter-resetto make the counter count down instead of up.counter-increment
Specify a counter to increment (or decrements if counter is defined asreversedor if a negative value is passed tocounter-increment). Default increment value is 1, but a custom value value can also be passed to this property.counter
Used for accessing counter value. Usually used incontentproperty.
Interaction Media Queries #
Cristian Díaz covered this topic in his recent article. When creating responsive websites, we often make assumptions about input mechanisms based on their screen size. We assume that the screen size of 1920px belongs to a desktop computer or laptop and the user is interacting with the website using a mouse and keyboard, but what about laptops with touchscreen or smart TV screens?
This is where Interaction Media Features come in and allow us to fine-tune the usability of our components that users can interact with (inputs, offcanvas menus, dropdowns, modals, etc.) depending on the primary input mechanism — touch, stylus, mouse pointer, etc.
@media (pointer: fine) {
/* using a mouse or stylus */
}
@media (pointer: coarse) {
/* using touch */
}
@media (hover: hover) {
/* can be hovered */
}
@media (hover: none) {
/* can't be hovered */
}
aspect-ratio for Sizing Control #
When aspect-ratio was initially released, I thought I won’t use it outside image and video elements and in very narrow use-cases. I was surprised to find myself using it in a similar way I would use currentColor — to avoid unnecessarily setting multiple properties with the same value.
Better Gradients #
We’ve been using gradients on the Web for a while, and they’ve become a staple in design. However, as Josh W. Comeau points out, the middle part of the gradient can sometimes look gray and washed out, depending on the colors you are using.
In the following example, we are setting two gradients between the same two values (green and red). Notice in the first example how the colors in the middle part look muddy and washed out, because the browser is using RGB color interpolation by default. We cannot change that at the moment, but we might in the future with new CSS features. However, we can fix that by adding some midpoints to the gradient.
The second example uses an interpolation technique with multiple midpoints, which is generated using Josh W. Comeau’s Gradient generator tool. Notice how the middle part is now darker yellow and orange, and it looks much more vibrant and beautiful than in the first example.
:where and :is Pseudo-selectors #
These two pseudo-selectors gained wider browser support last year, and although there was much talk around them, I haven’t seen all those many uses around the Web. Stephanie Eckles has talked in-depth about these two pseudo-selectors in her article.
scroll-padding #
One of my pet-peeves, when implementing a fixed page header, used to be how the on-page scroll links cause fixed page header to cover part of the content. We had to use JavaScript to fix this issue and implement custom scroll logic to take into account the fixed header offset. And things would only become more complicated if the header height changed on breakpoints, so we needed to cover those cases with JavaScript, too.
Luckily, we don’t have to rely on JavaScript for that anymore. We can specify scroll-padding-top and change its value using standard CSS media queries.
html {
scroll-padding-top: 6rem;
scroll-behavior: smooth;
}
Font Rendering Options #
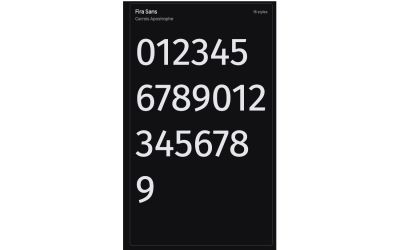
I’ve recently worked on animating numeric values on a project where a value would increment from zero to a final value. I’ve noticed that the text kept jumping left and right during the animation due to individual characters having different widths.
Notice how Fira Sans font has different character widths for numeric values. (Second row has one extra character) (Large preview)
I assumed that this issue cannot be fixed, and I moved on. One of the tweets from the community poll suggested that I should look into font-variant-numeric: tabular-nums, and I was surprised to find a plethora of options that affect font rendering.
For example, tabular-nums fixed the aforementioned issue by setting the equal width for all numeric characters.
See the Pen font-variant-numeric by Adrian Bece.
Please note that available features depend on the font itself, and some features might not be supported. For a complete list of options, consult the documentation. There is also a font-variant CSS property that allows us to activate even more features for all characters, not just the numeric.
Here are a few more examples of font-variant-numeric that are available in the font Source Sans 3.
Creating Stacking Context with isolate #
This property may be confusing to developers, and I wasn’t aware of it until I read Josh W. Comeau’s awesome article on the topic of z-index and stacking contexts. In short, it allows us to compartmentalize our z-index stacks.
You probably ran into a case where you, for example, added a reusable tooltip component to your page, only to find out that the tooltip element has a z-index lower than some other adjacent element on the page, causing the tooltip to display below it. We would usually solve it by increasing the z-index value of the tooltip, but that could potentially cause regressions and similar issues somewhere else in the projects.
We could mess around with z-index values for title component and tooltip component or assign a z-index to their respective parent elements with position: relative to create a new stacking context, but we are relying on magic numbers!
Let’s think about the issue differently — what if we could create a new stacking context without relying on z-index magic numbers? This is exactly what isolation: isolate does! It creates a new stacking context or a group. It tells the browser not to mix these two stacking groups, not even if we increase title z-index value to highest possible value. So, we can keep the z-index values low and not worry if value should be 2, 10, 50, 100, 999999, etc.
Render Performance Optimization #
When it comes to rendering performance, it’s very rare to run into these issues when working on regular projects. However, in the case of large DOM trees with several thousands of elements or other similar edge cases, we can run into some performance issues related to CSS and rendering. Luckily, we have a direct way of dealing with these performance issues that cause lag, unresponsiveness to user inputs, low FPS, etc.
This is where contain property comes in. It tells the browser what won’t change in the render cycle, so the browser can safely skip it. This can have consequences on the layout and style, so make sure to test if this property doesn’t introduce any visual bugs.
.container {
/* child elements won't display outside of this container so only the contents of this container should be rendered*/
contain: paint;
{